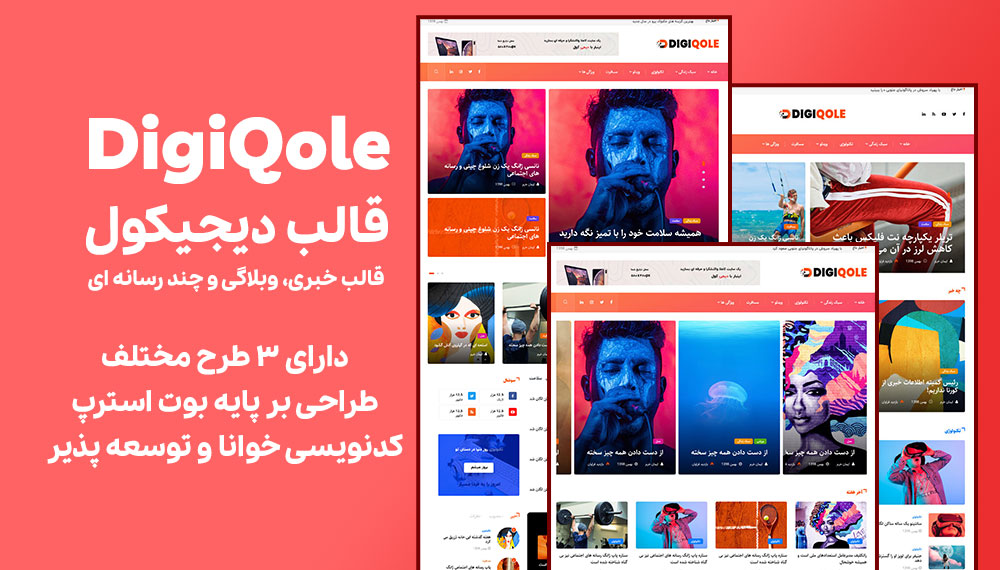
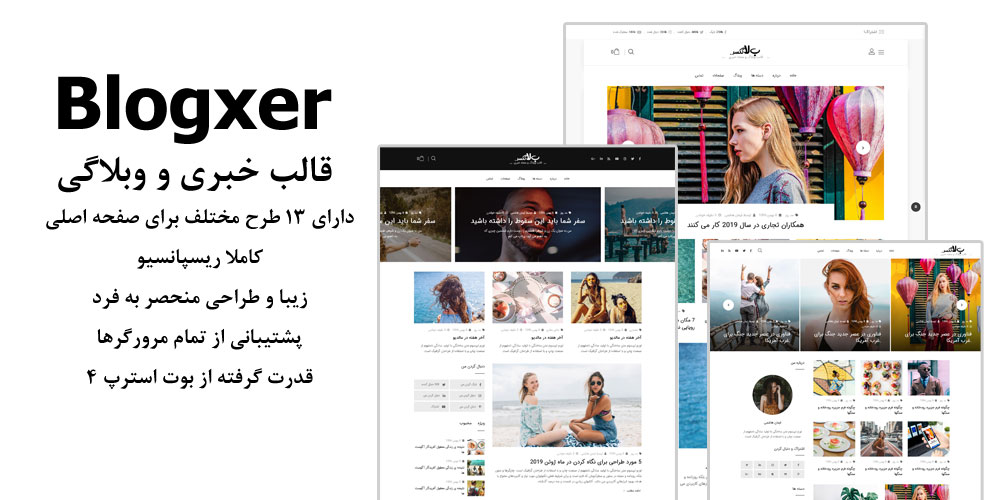
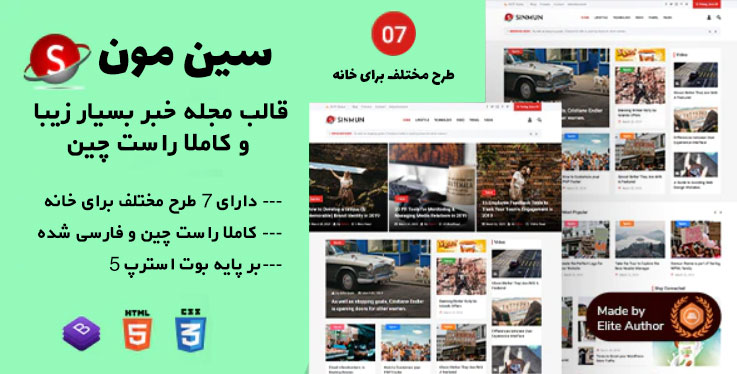
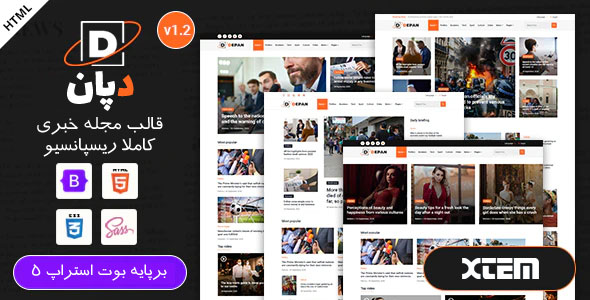
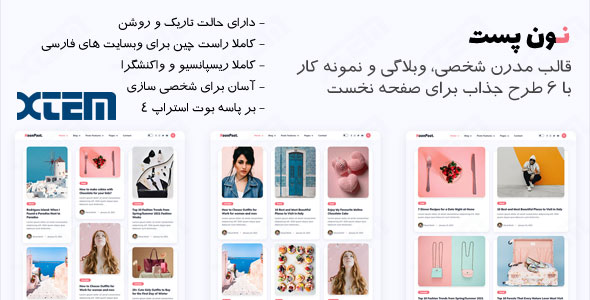
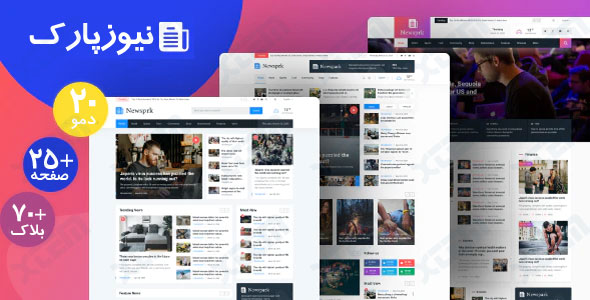
قالب خبری
قالب های خبری جزء پر ببینده پرفروش ترین قالب ها هستند. همه ماها هر روز احتمالا به یک وبسایت خبری سر می زنیم. بنابراین بیشترین وبسایت هایی که می بینیم، خبری هستند. وبسایت های خبری ویژگی های خاصی دارند از جمله لیست اخبار، گالری تصاویر، گالری ویدیو و بخش پادکست...
قالب های فروشگاهی عموما ویژگی های مشترکی دارند که در این بخش به معرفی چند مورد از آنها می پردازیم :
قالب های فروشگاهی عموما ویژگی های مشترکی دارند که در این بخش به معرفی چند مورد از آنها می پردازیم :
- سرعت بارگذاری (لود شدن)
- واکنش گرا بودن
- طراحی زیبا و خیره کننده
- چیدمان اصولی و استاندارد
- سازگاری با مرورگرهای مختلف
سرعت بارگذاری (لود شدن)
سرعت سایت یکی از فاکتورهای گوگل برای رتبه دهی و سئو سایت است. کاربر دوست ندارد زمان زیادی را منتظر بماند تا صفحه مورد نظرش باز شود و احتمال اینکه به دلیل دیر لود شدن وبسایت، آنرا ترک کند زیاد است. یکی از ابزارهای سنجش سرعت قالب سایت gtmetrix است که زمان مناسب برای لود شدن سایت را از 0 تا 4 ثانیه مناسب می داند. سرع یک وبسایت علاوه برای قالب به موارد دیگری نیز بستگی دارد مانند موارد زیر :
- تصاویر و ویدئوهای سایت
- تعداد افزونه ها و پلاگین های سایت
- نوع کد نویسی سایت
- نوع سرور
- قدرت سرور
واکنش گرا بودن
واکنش گرایی یا ریسپانسیو بودن قالب یکی از معیارهای انتخاب قالب است. منظور از واکنش گرایی به این معنی است که از هر صفحه نمایشگری که وارد سایت می شوید بتوانید صفحه سایت را به صورت کامل مشاهده کنید. در حال حاضر درصد بالایی از کاربران برای مشاهده وبسایت ها از تلفن همراه خود استفاده می کنند بنابراین نمایش صحیح قالب در گوشی ها و تبلت ها، یک فاکتور مهم برای جذب مخاطبان به حساب می آید.
طراحی زیبا و خیره کننده
البته که اولویت با کارایی می باشد اما زیبایی قالب هم بسیار مهم است. زیبا بودن قالب می تواند عامل مهمی برای جذب مخاطب باشد. گاهی کاربران صرفا به دلیل زیبا بودن قالب یک وبسایت، به آن سر می زنند.
چیدمان اصولی و استاندارد
یکی از نکات بسیار مهم در انتخاب قالب، چیدمات اصولی بخش های مختلف آن می باشد. به این معنا که وقتی کاربر وارد وبسایت می شود بتواند در کمترین زمان ممکن محصولات مورد نظر خود را ببیند. بخش های مانند منوهای افقی بالای سایت، اسلایدر، جدیدترین محصولات، پرفروش ترین محصولات، محبوب ترین محصولات، وبلاگ و ... از موارد مهم در طراحی یک قالب می باشند که باید در چیدمات لحاظ شوند.
سازگاری با مرورگرهای مختلف
و آخرین نکته سازگاری قالب با مرورگرهای مختلف می باشد. یعنی اگر کاربر با مرورگرهای مختلف وبسایت را فراخوانی کرد، به یک شکل نمایش داده شود.