جدیدترین قالب ها
در این بخش تعدادی از جدیدترین قالب های موجود در بخش قالب html را ملاحظه می فرمائید
قالب Amado | قالب HTML فروشگاهی مبلمان آمادا (آمادو)
1 فروش
289,000 تومان
320,000
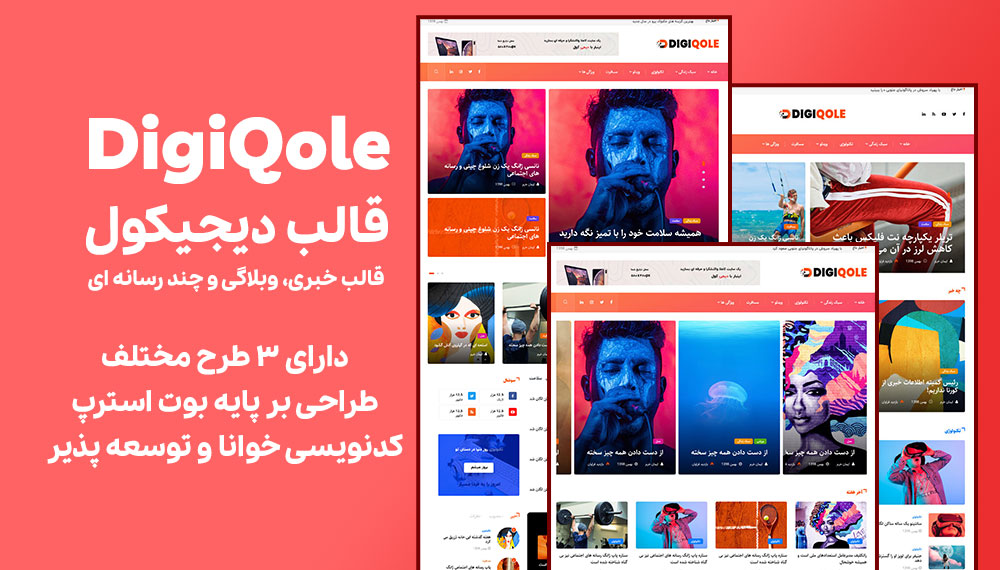
قالب DigiQole | قالب HTML دیجیکول | قالب خبری وبلاگی و چند رسانه
0 فروش
245,000 تومان
369,000
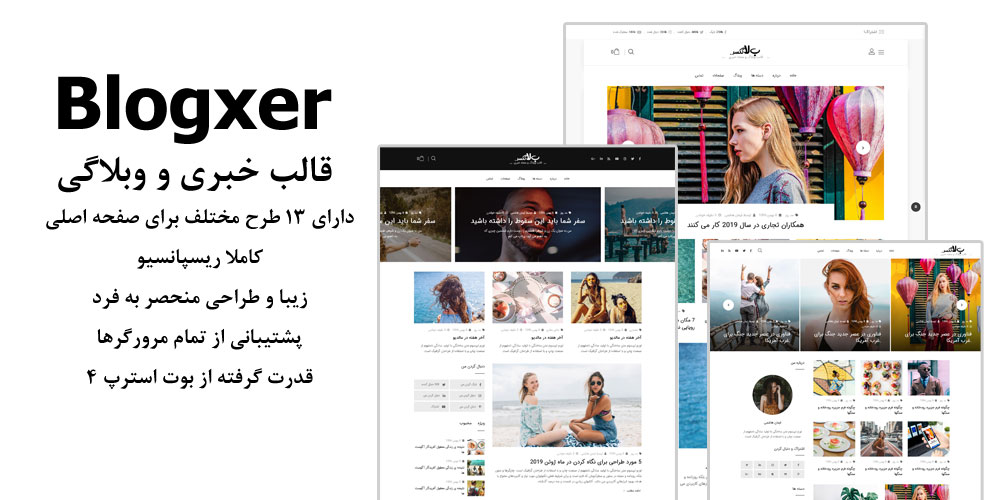
قالب Blogxer | قالب HTML خبری و وبلاگی بلاگسر
1 فروش
227,000 تومان
327,000
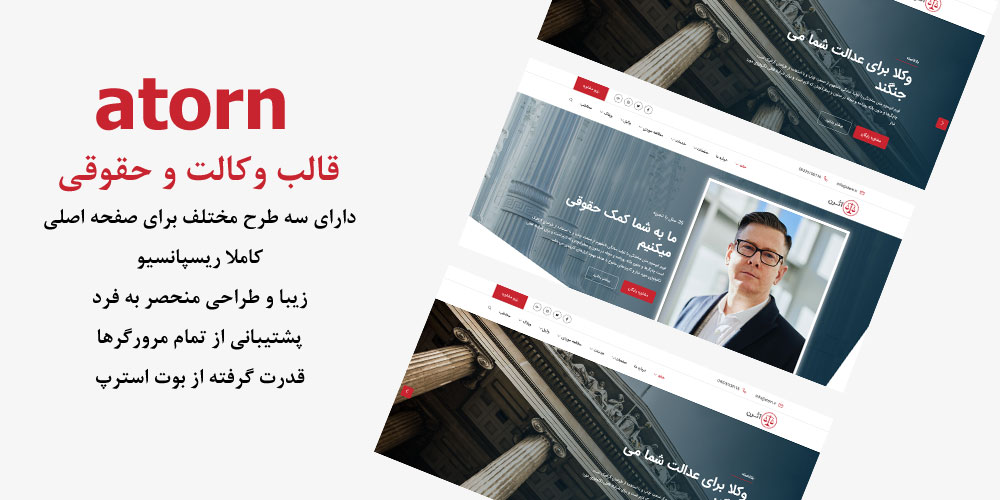
قالب atorn | قالب HTML حقوقی و وکالت
2 فروش
217,000 تومان
317,000
قالب aronix | قالب HTML آی تی و تکنولوژی شرکتی آرونیکس
0 فروش
379,000 تومان
430,000
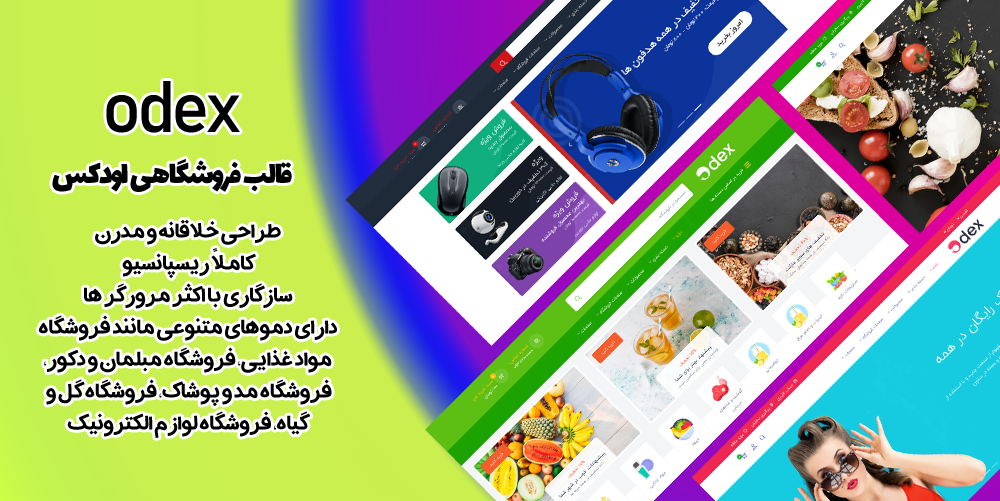
قالب Odex - قالب فروشگاهی اودکس
0 فروش
220,000 تومان
299,000
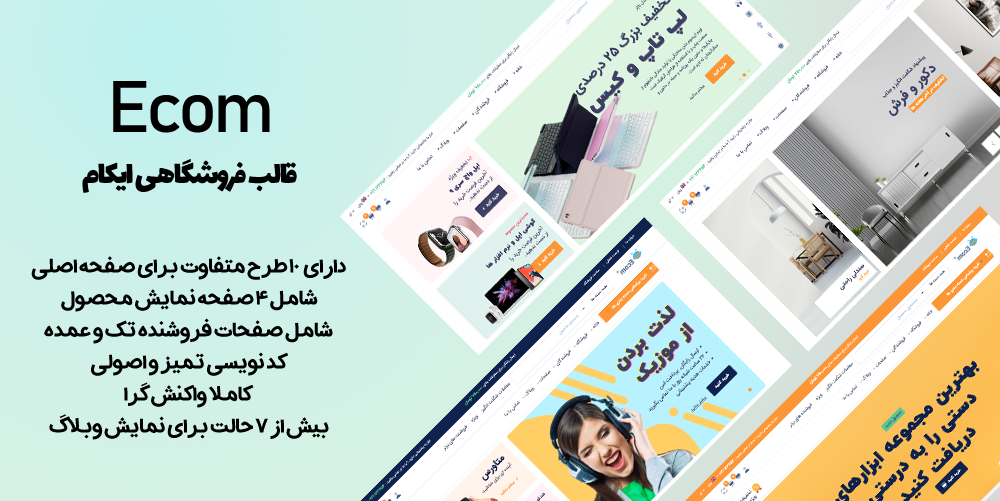
قالب Ecom - قالب فروشگاهی ایکام
0 فروش
249,000 تومان
300,000
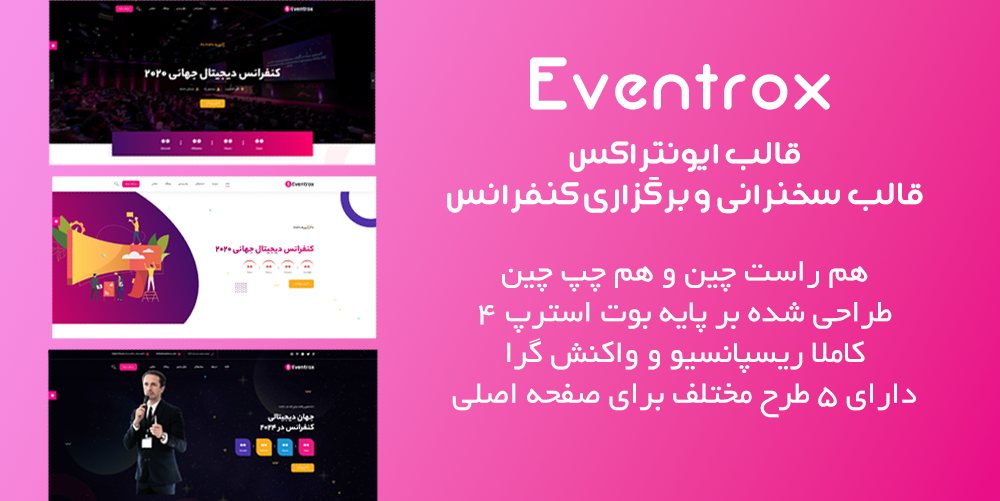
قالب Eventrox - قالب ایونتراکس - قالب سخنرانی و برگزاری کنفرانس
0 فروش
259,000 تومان
300,000
قالب VCard2، قالب HTML شخصی، نمونه کار و رزومه
1 فروش
249,000 تومان
349,000
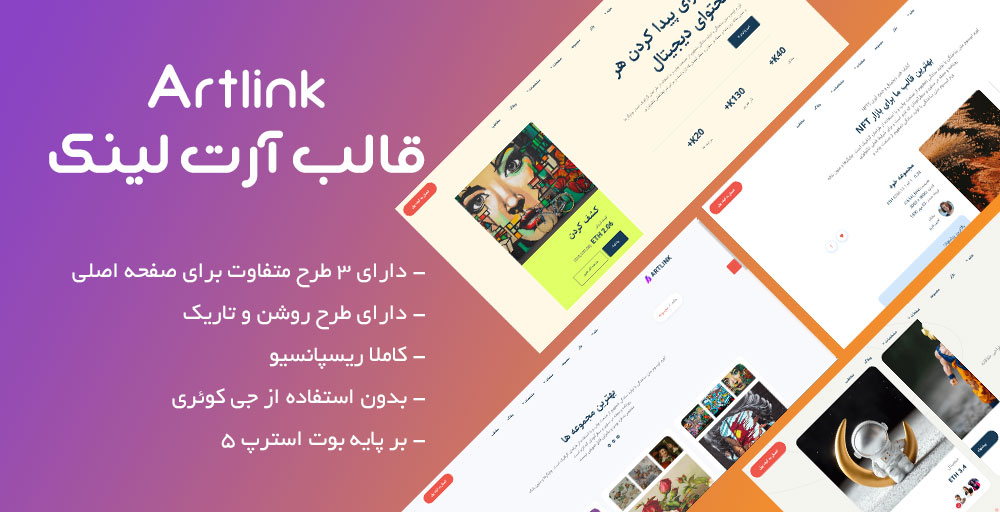
قالب Artlink | قالب آرت لینک | قالب HTML خرید و فروش NFT
0 فروش
165,000 تومان
189,000
قالب Crake | قالب کراک | قالب HTML چند منظوره
0 فروش
179,000 تومان
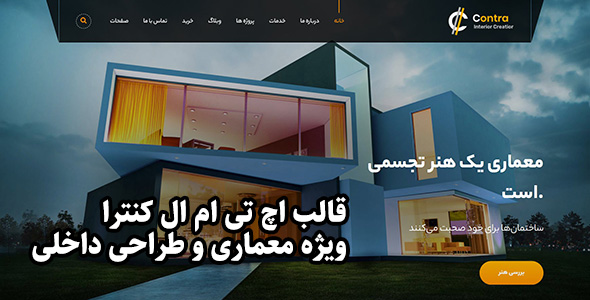
قالب Contra | قالب HTML معماری و طراحی داخلی کنترا
6 فروش
165,000 تومان
پرفروش ترین محصولات
محصولاتی که بیشترین فروش را تا این لحظه داشته اند در این قسمت قرار میگیرند.
آخرین پست های وبلاگ
خانه
مرجع خرید و دانلود قالبهای HTML حرفهای، سبک و واکنشگرا برای سایتهای شرکتی، فروشگاهی، شخصی و لندینگ. با کیفیت بالا و طراحی استاندارداگر به دنبال قالب HTML حرفهای، سبک و کاملاً بهینه برای طراحی وبسایت خود هستید، اینجا بهترین مکان برای شروع است. ما در وبسایت خود مجموعهای از جدیدترین و باکیفیتترین قالبهای آماده را ارائه کردهایم تا بتوانید بدون نیاز به هزینههای سنگین برنامهنویسی، یک سایت مدرن و استاندارد داشته باشید.
در اینجا میتوانید با بهترین قیمت قالب HTML، قالبهای گوناگون مدیریتی، داشبوردی، شخصی، شرکتی و حتی قالب فروشگاهی HTML را بررسی و انتخاب کنید. قالبهای موجود به صورت ریسپانسیو طراحی شدهاند و با تمامی دستگاهها و مرورگرها سازگار هستند.
اگر قصد خرید قالب HTML برای طراحی سریع سایت دارید، کافی است نوع قالب موردنظر خود را از دستهبندیهای متنوع انتخاب کنید. تمامی قالبها از نظر کدنویسی، ساختار و طراحی گرافیکی بررسی شده و دارای استانداردهای لازم برای سئو و تجربه کاربری هستند. قالبهایی مانند قالب HTML فروشگاهی، قالب صرافی و ارز دیجیتال، قالب داشبورد ادمین، قالب شرکتی و… با ظاهری حرفهای و امکانات کامل برای توسعه سریع پروژههای شما ارائه میگردند.
در صورتی که به دنبال گزینهای سریع و اقتصادی هستید، امکان دانلود قالب HTML آماده نیز برای شما فراهم است. این قالبها کاملاً قابل سفارشیسازی هستند و میتوانید به سادگی رنگها، بخشها و المانهای مختلف را مطابق نیاز خود ویرایش کنید.
هدف ما ارائه قالبهایی با کارایی بالا و قیمت مناسب است تا هر طراح یا کسبوکاری بتواند به راحتی سایت دلخواه خود را بسازد.
پس اگر به دنبال قالبی سریع، استاندارد و حرفهای هستید، همین حالا بهترین قیمت قالب HTML را مقایسه کرده و مناسبترین گزینه را انتخاب کنید تا پروژه طراحی سایت شما در کمترین زمان آماده شود.
قالب فروشگاهی html از پرطرفدارترین انواع قالبها هستند.
در اینجا میتوانید با بهترین قیمت قالب HTML، قالبهای گوناگون مدیریتی، داشبوردی، شخصی، شرکتی و حتی قالب فروشگاهی HTML را بررسی و انتخاب کنید. قالبهای موجود به صورت ریسپانسیو طراحی شدهاند و با تمامی دستگاهها و مرورگرها سازگار هستند.
اگر قصد خرید قالب HTML برای طراحی سریع سایت دارید، کافی است نوع قالب موردنظر خود را از دستهبندیهای متنوع انتخاب کنید. تمامی قالبها از نظر کدنویسی، ساختار و طراحی گرافیکی بررسی شده و دارای استانداردهای لازم برای سئو و تجربه کاربری هستند. قالبهایی مانند قالب HTML فروشگاهی، قالب صرافی و ارز دیجیتال، قالب داشبورد ادمین، قالب شرکتی و… با ظاهری حرفهای و امکانات کامل برای توسعه سریع پروژههای شما ارائه میگردند.
در صورتی که به دنبال گزینهای سریع و اقتصادی هستید، امکان دانلود قالب HTML آماده نیز برای شما فراهم است. این قالبها کاملاً قابل سفارشیسازی هستند و میتوانید به سادگی رنگها، بخشها و المانهای مختلف را مطابق نیاز خود ویرایش کنید.
هدف ما ارائه قالبهایی با کارایی بالا و قیمت مناسب است تا هر طراح یا کسبوکاری بتواند به راحتی سایت دلخواه خود را بسازد.
پس اگر به دنبال قالبی سریع، استاندارد و حرفهای هستید، همین حالا بهترین قیمت قالب HTML را مقایسه کرده و مناسبترین گزینه را انتخاب کنید تا پروژه طراحی سایت شما در کمترین زمان آماده شود.
قالب فروشگاهی html از پرطرفدارترین انواع قالبها هستند.
عضویت در خبرنامه
با عضویت درخبرنامه از انتشار جدیدترین قالب ها، زودتر از بقیه مطلع شوید